1. Introduction
The purpose of this portfolio is to demonstrate my software engineering competency by showcasing my code and documentation contributions to the BrainTrain project.
1.1. Overview
The BrainTrain project was developed by a team of 5 students over seven weeks, under the National University of Singapore’s CS2103T: Software Engineering module.
CS2103T students were given the option of enhancing an existing addressbook application or morphing it into another product. We chose to morph it into a spaced-repetition card application because we wanted to further challenge ourselves and improve our software engineering skills.
1.2. What is BrainTrain
BrainTrain is a spaced-repetition card application which makes memorizing easy and effective. With BrainTrain’s Spaced Repetition System (SRS) optimizing your card revision intervals, you will be able to learn more in less time.
2. Summary of contributions
My primary responsibility was to design and develop the Card Management System. My secondary responsibility was to act as the project’s documentation lead. In the following sub-sections, you will find a summary of my key contributions to the project.
2.1. Major enhancement
My largest contribution to the project was the implementation of the Card Management System:
-
Context: In BrainTrain, each lesson contains a set of cards of the same type and topic.
-
What it does: It provides users with the ability to add, edit and delete lessons in Lesson View and Card View modes.
-
In Lesson View, users can:
-
Add and delete lessons by using the
addLessonanddeleteLessoncommands -
Open a lesson in Card View for editing by using the
editcommand -
List the full details of all lessons by using the
listLessonscommand
-
-
In Card View, users can:
-
Add and delete cards by using the
addCardanddeleteCardcommands -
Set the 2 test values to be tested in quiz mode for all cards in the lesson by using the
setcommand -
List the full details of all cards by using the
listCardscommand -
Quit Card View and return to Lesson View by using the
quitcommand
-
-
Justification: Users need to be able to create and manage content in order to use BrainTrain for card learning.
-
Code contributed: View on RepoSense
2.2. Minor enhancement
My second largest contribution was the Graphical User Interface (GUI) representation for the Card Management System:
-
What it does: Displays all lessons and their relevant details in Lesson View, and the details and cards of the lesson being edited in Card View.
-
In Lesson View, users can view all lessons and their details (e.g. number of cards).
-
In Card View, users can view the opened lesson’s details and its cards.
-
-
Justification: The GUI representation of lessons and cards provides users with the ability to view all relevant details at a glance.
-
Code contributed: View on RepoSense
2.3. Other contributions
In addition to designing and writing code, I also contributed to the project through the following means:
-
Documentation: As the documentation lead, I ensured overall quality for the project’s documentation by,
-
Project management: I assisted the team lead, Eugene by,
-
Software architecture: I contributed to the overall project by,
-
Community: I worked with my team to resolve problems together by,
3. Contributions to the user guide
I have listed some of my key contributions to the user guide as excerpts below:
3.1. Excerpt: Adding a lesson: addLesson
Click here to view this section in the user guide.
Adds a lesson which is used to store cards of the same type and topic.
Format: addLesson n/NAME t/TEST t/TEST [t/TEST]… [h/HINT]…
|
This command only works in lesson view. If you are currently editing a lesson in card view, you have to use the |
Usage rules:
-
You must specify at least 2
TESTvalues. Flashcards added to this lesson must have correspondingTESTvalues.-
For example, a lesson for memorising muscle anatomy will have three
TESTvalues: 'Muscle', 'Action' and 'Innervation'. -
By default, the first 2
TESTvalues ('Muscle' and 'Action') will be tested when the lesson is started in quiz mode. -
You can set the 2
TESTvalues to be tested by using thesetcommand.
-
-
You can specify 0 or more
HINTvalues (e.g. 'Muscle Group').-
HINTvalues are displayed during quiz mode when you enter\hint.
-
Examples:
-
addLesson n/Capitals of the world t/Country t/Capital t/Language h/Hint-
Adds a lesson named 'Capitals of the world' with 3
TESTvalues and 1HINTvalue.
-
-
addLesson n/Chinese vocabulary t/English t/Chinese-
Adds a lesson named 'Chinese vocabulary' with 2
TESTvalues.
-
3.2. Excerpt: Editing a lesson in card view: edit
Click here to view this section in the user guide.
Editing a lesson in card view: edit
Opens the lesson at the specified INDEX in Card View for editing.
Format: openLesson INDEX
|
In Card View, users will be able to use the following commands: |
Example:

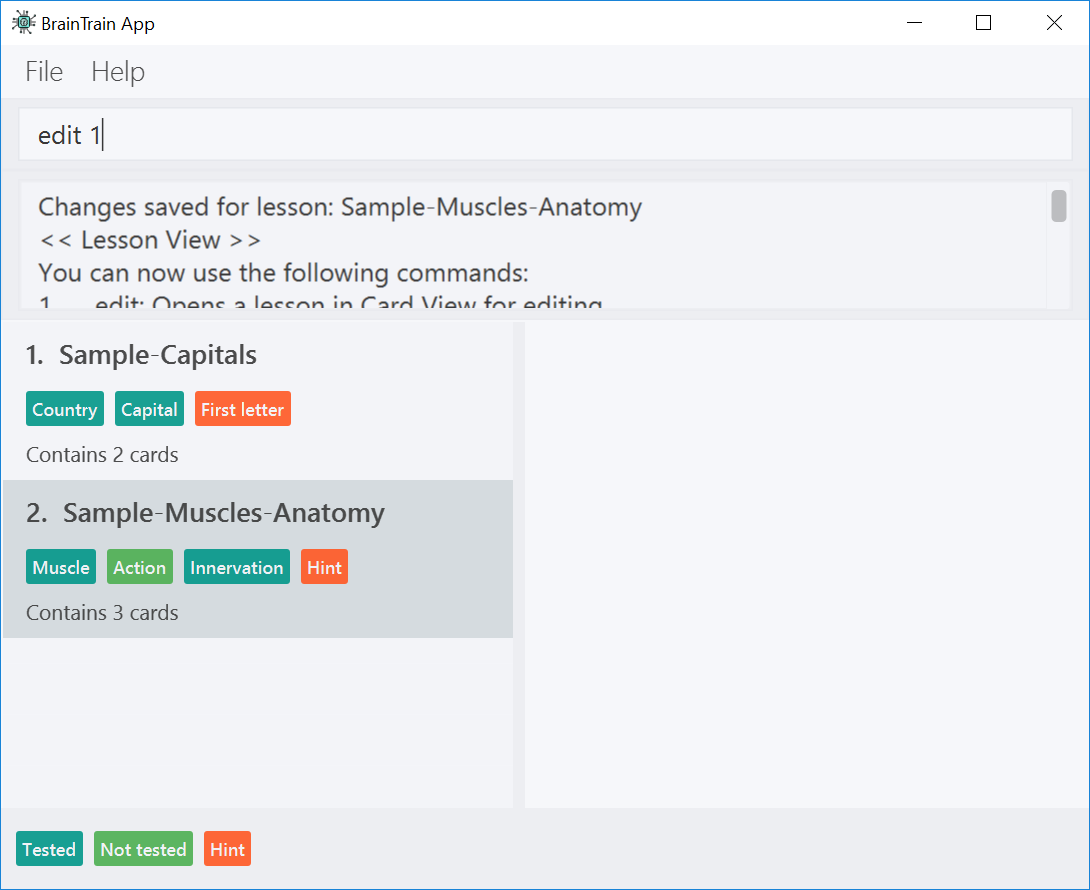
In the above scenario, the command edit 1 will open the first lesson in the numbered list, 'Sample-Capitals' in Card View for editing.
3.3. Excerpt: Deleting a card: deleteCard
Click here to view this section in the user guide.
Deletes the card at the specified INDEX of the numbered card list.
Format: deleteCard INDEX
|
This command only works in card view. You have to open a lesson in card view for editing with the |
Example:

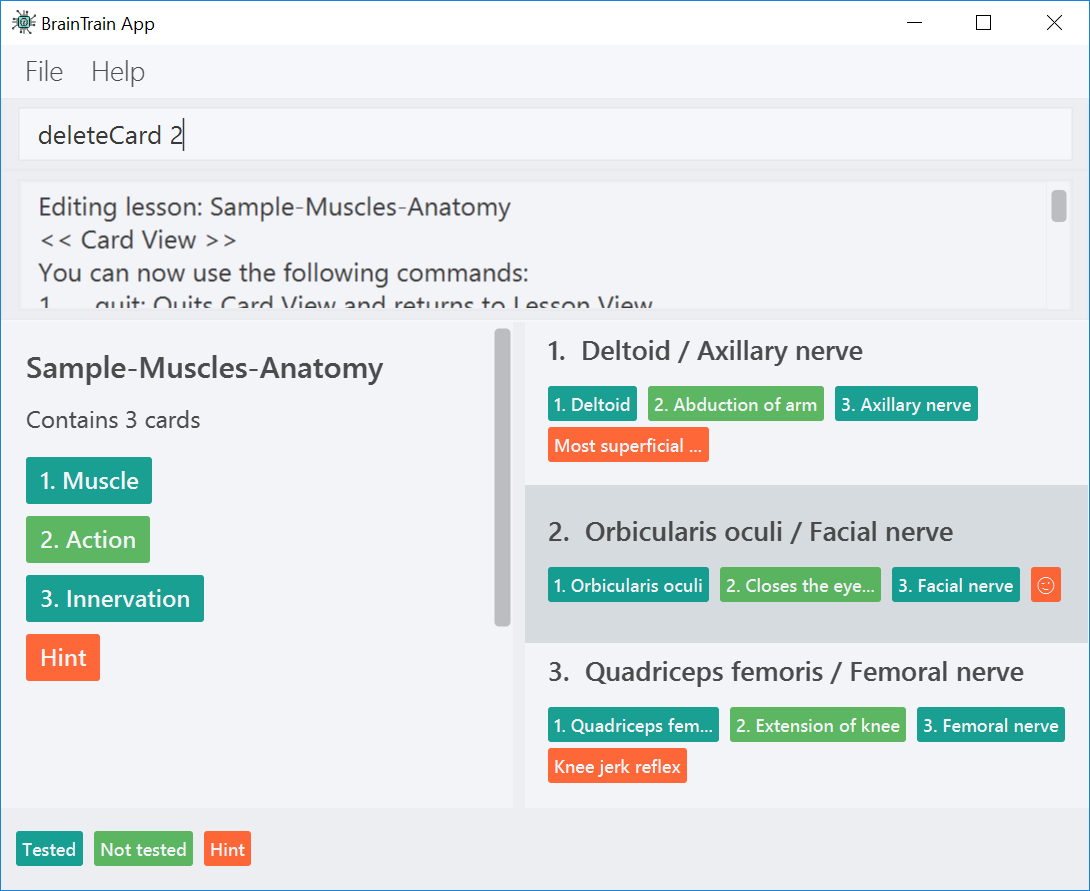
In the above scenario, the command deleteCard 2 will delete the second card in the numbered list, 'Orbicularis oculi / Facial nerve'.
4. Contributions to the developer guide
I have listed some of my key contributions to the developer guide as excerpts below:
4.1. Excerpt: Management feature (overview)
Click here to view this section in the developer guide.
Management feature provides users with the ability to add, edit and delete lessons in Lesson View and Card View modes.
4.1.1. Lesson View
In Lesson View, users can:
-
addLesson- Adds a lesson to the list of lessons loaded in-memory. -
deleteLesson- Deletes a lesson from the list of lessons loaded in-memory. -
edit- Opens a lesson in Card View for editing -
listLessons- Lists all cards with full details
4.1.2. Card View
In Card View, users can:
-
addCard- Adds a card to the lesson opened in Card View. -
deleteCard- Deletes a card from the lesson opened in Card View. -
set- Sets the 2 test values to be tested in quiz mode for all cards in the lesson -
listCards- Lists all cards with full details -
quit- Quits Card View and returns to Lesson View
In the subsequent sub-sections, I will discuss the 3 major model classes used to manage lessons and flashcards, Card.java, Lesson.java, and LessonList.java. These classes are also used by the Lesson Storage Feature and Session Feature.
4.2. Excerpt: Card class
Click here to view this section in the developer guide.
An instance of Card.java represents a flashcard which contains 2 or more test values and 0 or more hint values. It takes in a list of test values, and optionally a list of hint values.
The following code shows how the card is generated:
|
Test and hint values are referred to as core and optional values internally. These terms are interchangeable. |
/**
* Creates a {@code Card} which represents a flash card.
*
* @param cores {@link #cores} a {@code Card} must have.
* @param optionals {@link #optionals} a {@code Card} can have.
*/
public Card(List<String> cores, List<String> optionals) {
requireAllNonNull(cores, optionals);
this.cores = new ArrayList<>();
this.cores.addAll(cores);
this.optionals = new ArrayList<>();
this.optionals.addAll(optionals);
hashCode = generateHashCode();
}
/**
* Creates a {@code Card} which represents a flash card.
*
* @param cores {@link #cores} a {@code Card} must have.
*/
public Card(List<String> cores) {
// Generates a Card without optionals.
}These 2 constructors are called by the Lesson.java which generates a list of cards.
4.3. Excerpt: Add card command: addCard
Click here to view this section in the developer guide.
The addCard command adds a card to the lesson which is being edited in Card View.
For example:
-
Given a lesson on country capitals which has 2 test values, 'Country' and 'Capital', and 1 hint value, 'Hint'.
-
If a user wants to add a flashcard to this lesson, he would enter
addCard t/Korea t/Seoul h/S.
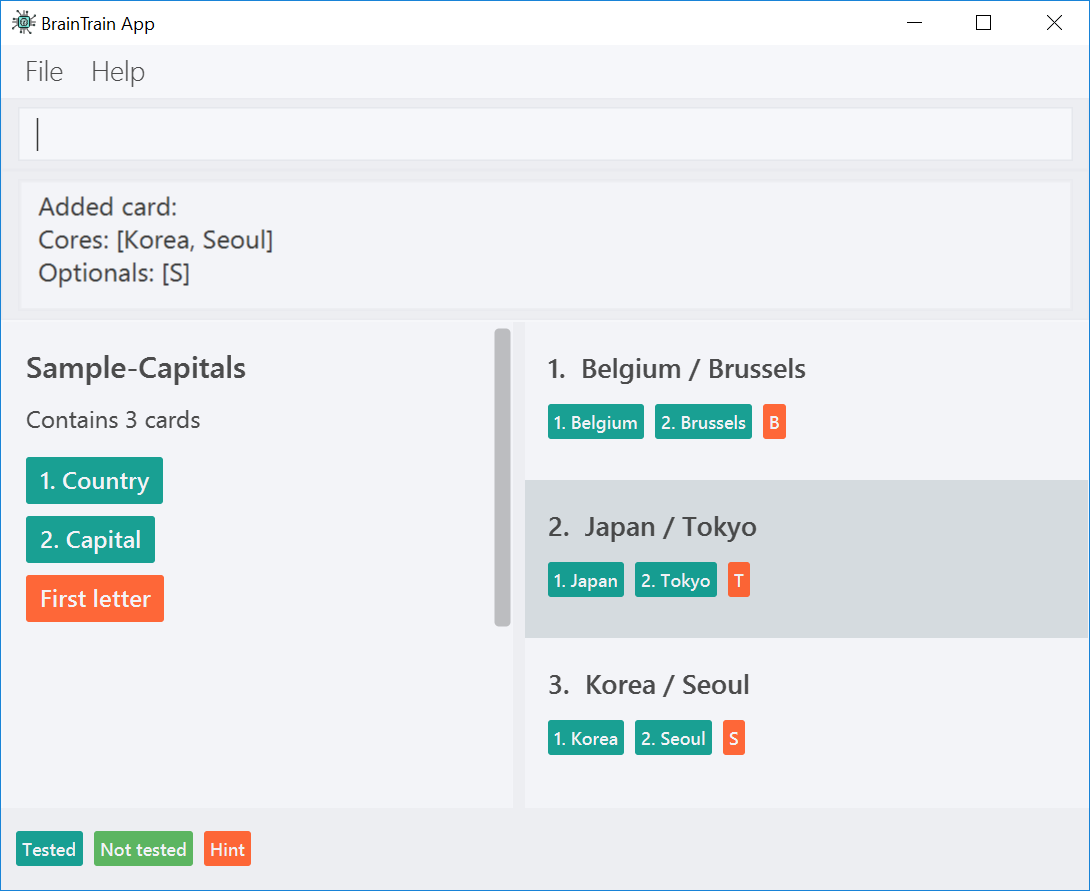
How it will look like to the user after entering the command:

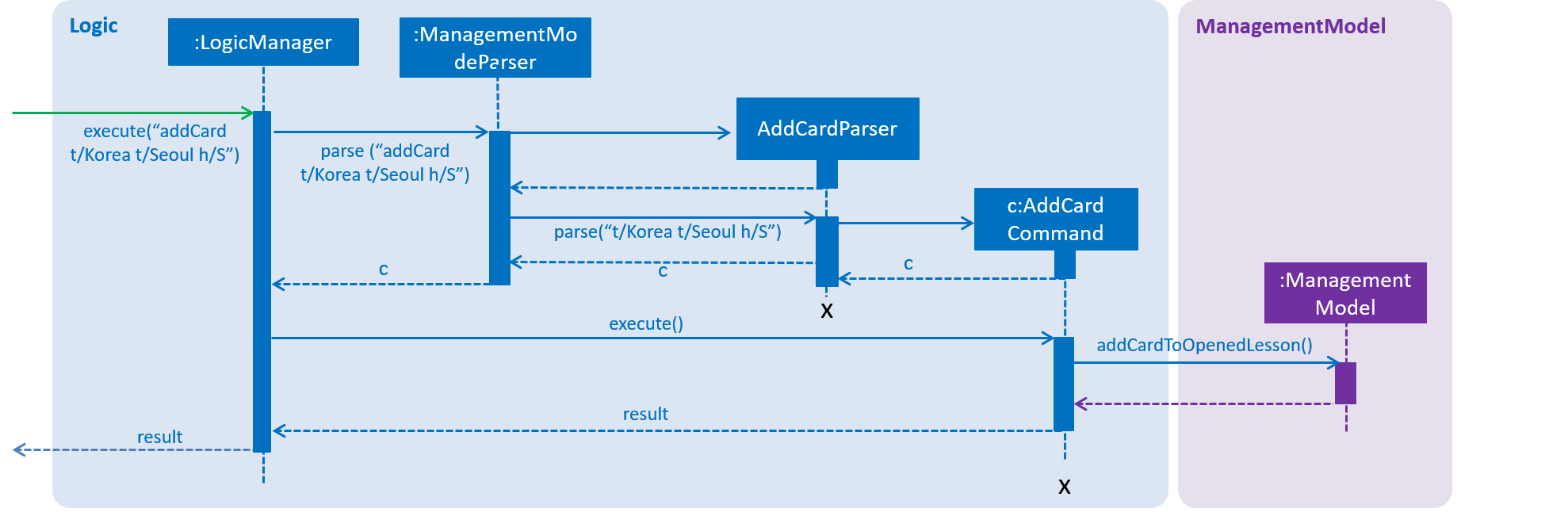
Given the above example, the following sequence of interactions will occur within the Logic component.

addCard t/Korea t/Seoul h/S command4.4. Excerpt: Aspect: contextual management commands
Click here to view this section in the developer guide.
-
Alternative 1 (current choice): Only lesson-related commands are allowed in Lesson View sub-management mode, and only card-related commands are allowed in Card View sub-management mode.
-
Pros: The user need not specify which lesson he is adding or deleting cards from. It is clear which lesson is currently being edited.
-
Con: Tedious to implement given that it requries significant refactoring of the base code provided.
-
-
Alternative 2: A single management mode where all lesson and card-related commands can be executed.
-
Pro: This is significantly easier to implement give that no major refactoring is requred.
-
Con: This compromises the user experience.
-
Alternative 1 was chosen because it will vastly improve the user experience. For example, if a user were to need to add multiple cards to a specific lesson, alternative 2 would require the user to enter the lesson’s index or name for each addCard command (e.g. addCard n/Sample-Capitals t/Korea t/Seoul where 'Sample-Capitals' is the lesson’s name).
On the other hand, alternative 1 only requires the user to open the lesson for editing in Card View once, before calling the addCard commands. These addCard commands will not require the user to specify which lesson to add the cards to.
Hence by choosing alternative 1, the user experience was vastly improved given that the user interface is easier to use.